Assalammualaikum dan salam sejahtera,
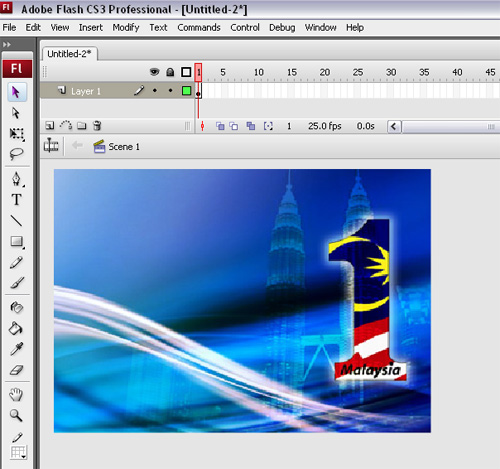
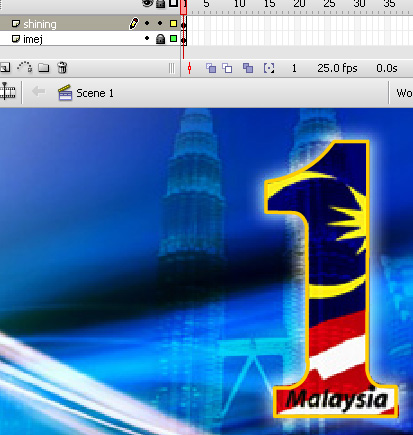
Bertemu kita kembali dalam tutorial sifoo.com dan yusrizamri.com. kali ini saya akan buat tutorial berkenaan cara bagaimana hendak membuat outline shining pada logo bagi menampakkan kesan eksklusifnya. Di dalam tutorial ini saya menggunakan ADOBE FLASH CS3. Hasilnya anda akan dapat seperti di bawah. Sila perhatikan pada logo 1 Malaysia
Canggih bukan? Jom buat cara PROFESIONAL FLASH designer ini !!!
Langkah 1 :
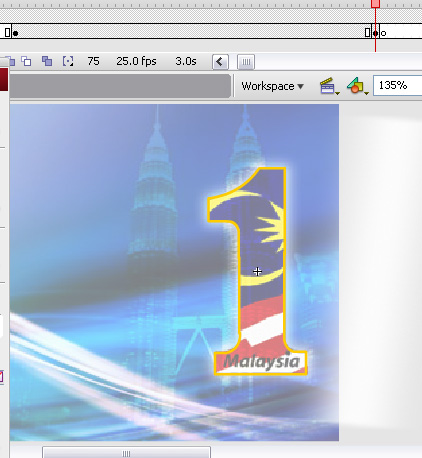
Setkan stage anda pada saiz yang anda rasa sesuai dengan menggunakan frame rate 25fps. Kemudian import satu logo di atasnya. Pastikan logo tersebut terdapat background yang berwarna agar kesan shining nanti akan kelihatan real.
Contoh stage yang saya akan gunakan di bawah :

Langkah 2 :
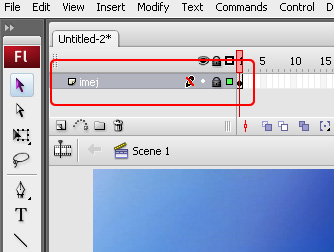
Berikan nama layer 1 sebagai imej dan kunci layer tersebut supaya tidak mengganggu untuk proses seterusnya

Langkah 3 :
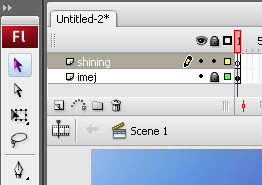
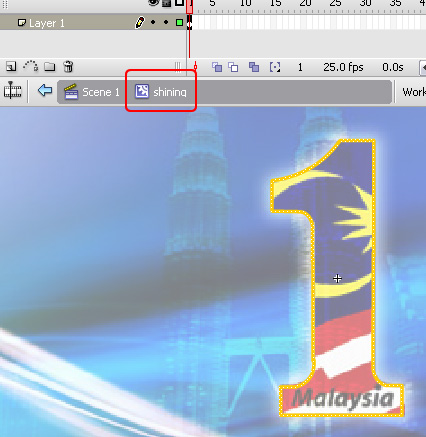
Insert new layer dan namakannya sebagai shining

Langkah 4 :
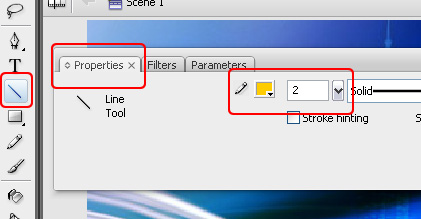
Gunakan line tools untuk membuat tracing pada logo anda. Jangan lupa setkan warna line anda pada warna contras dan saiz line kepada 2 (sila rujuk pada properties panel)

Langkah 5 :
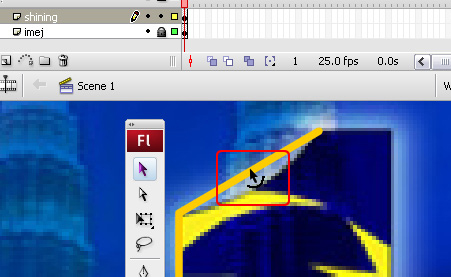
Mulakan proses tracing logo anda mengikut logo yang anda pilih dan jika ada lengkungan pada logo anda boleh gunakan selection tool (pintasan V) untuk membuat lengkungan pada line anda seperti contoh di bawah :


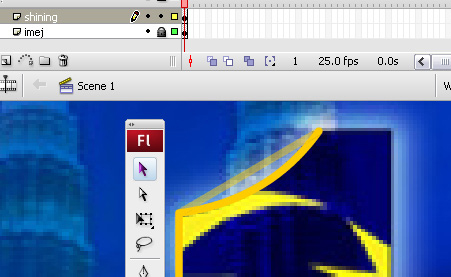
Siapkan tracing line anda pada logo sehingga menjadi seperti di bawah :

Langkah 6 :
· Klik pada keyframe 1 layer shining
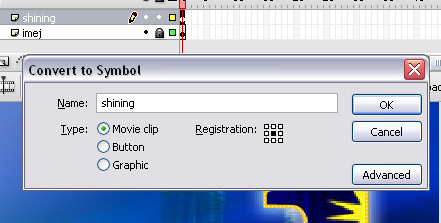
· Klik menu modify > convert to symbol atau short cut F8
· Berikan nama MC anda dan pilih Type MOVIE CLIP
· Klik OK

Langkah 7 :
Double klik pada MC shining yang berada di atas stage tadi dan mode stage anda akan berkeadaan seperti berikut :

· Klik pada keyframe 1 layer 1 (rujuk gambar di atas)
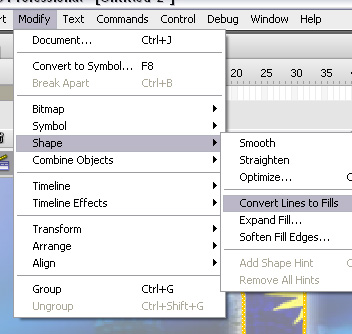
· Pilih menu modify > shape > convert lines to fill

· Cara ini menjadikan line tersebut bertukar sebagai shape di mana line tidak boleh dibuat masking untuk step seterusnya
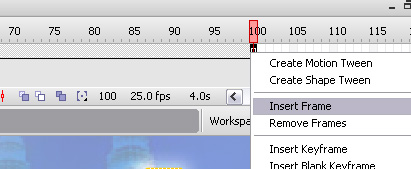
· Klik kanan pada frame 100 layer 1 tersebut dan pilih menu insert frame (short cut F5)

Langkah 8 :
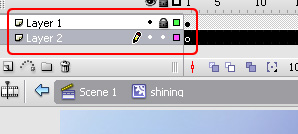
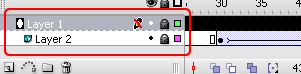
· Kunci layer 1 tersebut dan insert new layer di atasnya
· Layer 2 akan muncul dan tarik layer 2 itu agar ia berada di bawah layer 1

Langkah 9 :
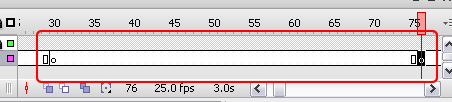
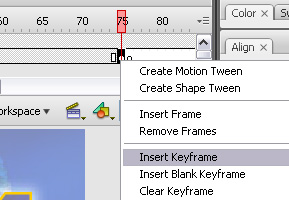
· Klik kanan pada frame 30 layer 2 dan pilih menu insert keyframe
· Klik kanan pada frame 76 layer 2 dan pilih menu insert keyframe
· Ianya akan menjadi seperti di bawah

Langkah 10 :
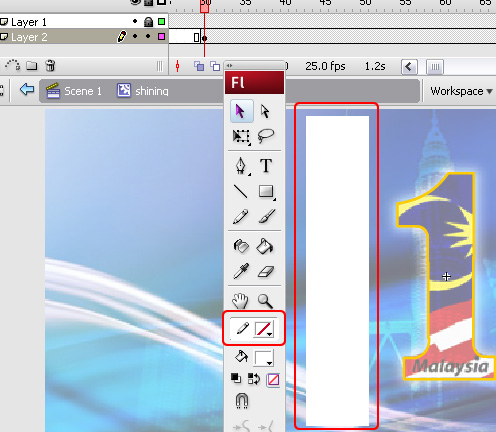
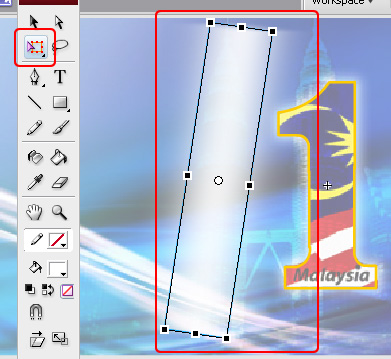
· Klik pada frame 30 layer 2
· Buatkan satu kotak berwarna putih yang panjang tanpa ada stroke colour (rujuk imej di bawah)

· Convert kotak tersebut ke MOVIE CLIP (short cut F8)
Langkah 11 :
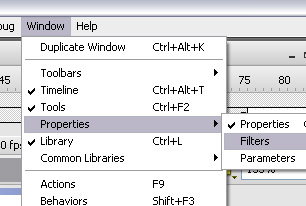
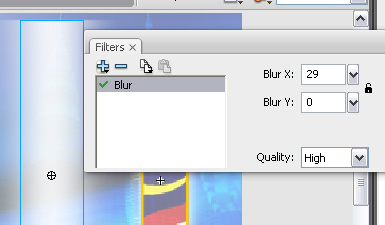
Buka panel filter ( window > properties > filters )

· Klik pada kotak tersebut dan apply efek blur pada kotak itu mengikut setting di bawah

· Kemudian tutup panel filter
· Gunakan transform tool untuk membuatkan kotak tersebut berada pada kedudukan 70 darjah

Langkah 12 :
· Right klik pada frame 75 dan pilih insert keyframe

· Gerakkan kotak tersebut pada sebelah kanan anda

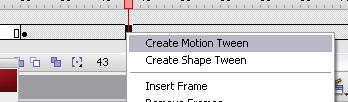
· Klik kanan pada frame 30 layer 2 dan pilih menu create motion tween

Langkah 13 :
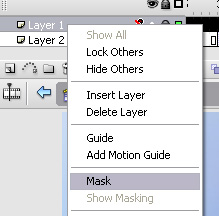
· Klik kanan pada layer 1 dan pilih menu MASK

Akan jadi seperti di bawah

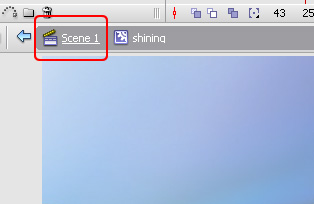
· Kembali semula pada mode scene 1 (klik pada menu scene 1)

· Kemudian lihat hasilnya dengan tekan CTRL + ENTER atau control > test movie
Menjadi bukan? Jika anda masih tidak dapat hasilnya kemungkinan anda :
· Tidak convert line to shape
· Tidak create motion tween
· Tidak ubahkan kedudukan kotak
· Line tracing anda pada peringkat mula halus (saiz kecil <2)
Jika anda follow tutorial ini anda pasti berjaya. Efek ini biasa digunakan oleh saya cuma terpulang kepada anda untuk setting kelajuan pergerakan kotak tersebut.
Efek ini juga terdapat pada flash menu web client saya ( www.pinewater.com.my/web = mouse over pada menunya)
Harap semua ENJOY!!!
Muat turun file *.FLA di SINI
Tutorial ini juga boleh didapati di www.sifoo.com

















.…
thank you….
.…
good info….
.…
good info….
.…
tnx for info….
.…
thanks….
.…
tnx for info!…
.…
tnx for info!…
.…
tnx….
.…
thank you!…
.…
good info!…
.…
tnx!…
.…
tnx for info!!…
.…
good….
.…
hello!…
.…
good info!…
.…
good….
.…
hello….
.…
tnx!…
.…
thanks for information….
.…
thank you….
.…
thanks for information!…