Assalammualaikum dan Salam Sejahtera semua!
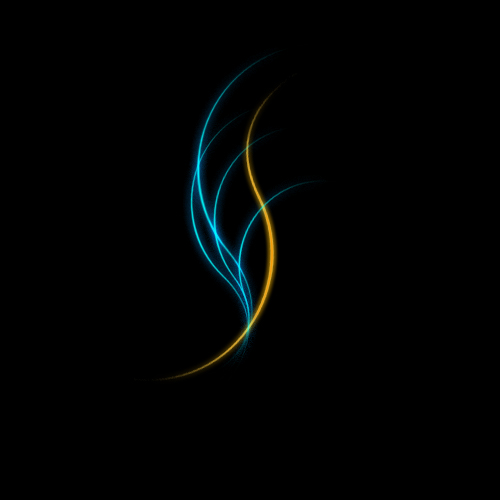
Tutorial Photoshop kali ini saya akan menunjukkan cara bagaimana hendak membuat satu efek aura dalam bentuk garisan. Saya akan menerangkan asasnya sahaja dan kalau dimanupulasikan hasilnya akan menjadi seperti dibawah ini :

Teruja bukan? Ayoh kita mula !
Langkah 1 :
Sediakan satu layout bersaiz 500×500 pixel dan warnakan background anda dengan warna yang gelap. (bg yang berwarna gelap dipilih kerana ianya boleh menaikkan lagi aura yang akan dihasilkan)
Langkah 2 :
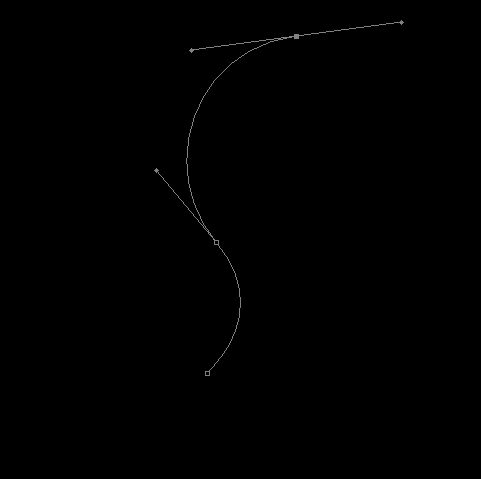
Buatkan satu layer baru dan gunakan pen tool untuk melakarkan satu bentuk aura yang anda ingin hasilkan.
Note : sila pastikan pen tool anda dalam mode path

Didalam tutorial ini saya membuat bentuk aura seperti dibawah.

Langkah 3 :
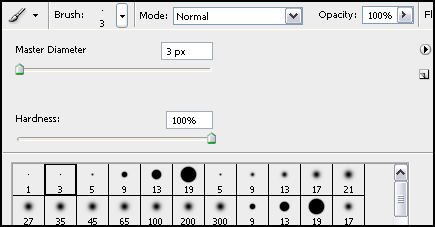
Setelah selesai anda membuat lakaran aura anda, pilih brush tool untuk menetapkan saiz garisan aura anda.
*didalam tutorial ini saya menggunakan brush saiz 3.

Langkah 4 :
Kemudian pilih pen tool semula dan pastikan foreground anda disetkan kepada warna putih
![]()
Langkah 5 :
Dengan menggunakan pen tool klik kanan (right click) diatas layout aura yang anda lakarkan tadi. Pilih menu STROKE PATH. Satu paparan akan keluar.

Tetapkan pilihan stroke path anda kepada brush dan tandakan aktif pada kotak SIMULATE PRESSURE. Hasilnya akan jadi begini :

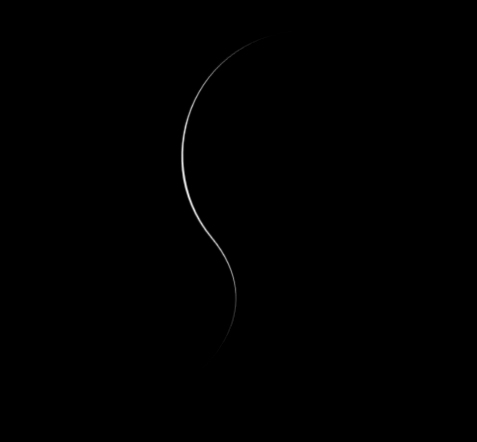
Klik ok untuk mendapatkan hasil seperti dibawah.
*tekan ENTER untuk menghilangkan garisan pen tool yang dilakarkan tadi

Langkah 6 :
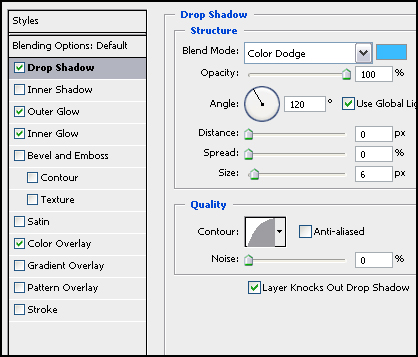
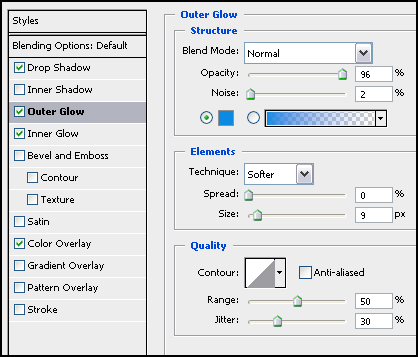
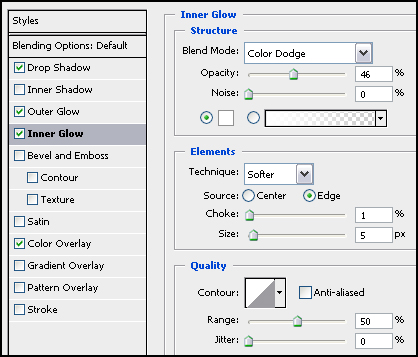
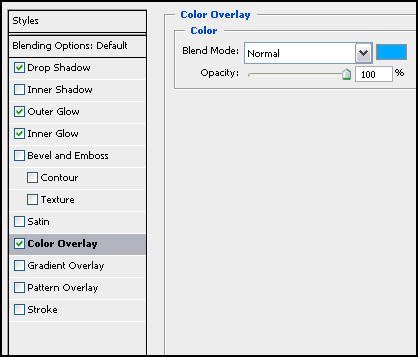
Applykan blending option pada layer aura anda tadi dengan menggunakan setting seperti dibawah :




Klik OK dan ini hasilnya :

Langkah 7 :
Untuk mendapatkan lebih banyak aura yang cantik dan comel anda boleh duplicate sahaja layer ini dan adjustkan saiznya sama ada mahu yang besar atau pun kecil. Selain itu, anda juga boleh ulangi langkah 2 – 6 untuk mendapatkan hasil aura yang berlainan bentuk.
*hasil layer yang telah di duplicate

Tips : setting pada blending option adalah bergantung kepada kreativiti anda. Warna dan saiz shadow boleh ditukar agar ianya sesuai dengan konsep anda.
Contoh Lain :




Download file PSD disini.
Selamat mencuba !
*tutorial ini juga boleh didapati di www.sifoo.com

















caya laa ayus… nanti nak try …
best ni…thanks for sharing
try cep…semua ni kena kongsi2…hehee
aku boleh sampai step 5 jer, nak apply blending option tak aktif lah u step 6,
p/s tapi step 5 aku tak jadik cantik mcm gambar tue
sampai kat color over………… sangkut . Semua area jadi biru………….
nak tanya skit…. ada guna duplicate layer tak
salam ..nak tanya macamana nak amk pic orang tu saja sperti dalam image 16.jpg tu..tima kasih..
pak long….saya tak guna duplicate layer…kalau paklong buat betul2 ikut step leh dapat….tak nak guna cover overlay pun boleh
boonger kalau nak image org tu aje…kena guna pen tool utk potong imej…ada kerja sikit laa…itu nanti saya buatkan tutorial dia ek….
kalau nak buat background mcm gambar2 tu…mcmana pulak…sangat berminat…
Maznan nak buat mcm tu kena ada beberapa layer yg mana melibatkan imej, bg n tekture yg berkaitan. Kalau nak potong gambar guna pen tool je
Kita dah buat…langsung x menjadi background mcm seperti dalam gambar tu…buatkan la tutorial untuk background tu…
waaaa…ada gambar saya…saya sgt suka..ahakz…
Yus aku da try da, tp masih xdpt secantik tue..huhuhuhu….
Aten boleh laaaa. Ko kena buat betul2 baru dpt the best
fullamak. mcm x percaya je. mcm ni. setakat belajar basic je. ilmu ni kena tuntut ni.
ops lupa. nak tanya adobe photoshop berapa ni.
Tak kisah version berapa. Semua boleh apply
Mr Yus,
Thanks for the aura tutorial. Bagaimana pun sy lebih tertarik kepada logo Art Channel yakni huruf ‘ac’ yang dalam bentuk 3D itu. Boleh bgtau camner nak buat text mcm tu?
shah…tulisan AC tu yaaa… ok.. 1st saya buat dalam illustrator…then saya masukkan dalam SWIFT 3D (simple 3D software) then… saya komposisikan 3D sehingga dpt mcm tu… lepas tu saya save as jpeg dan masukkan dalam photoshop… saya mainkan overlay+highpass+blus dan beberapa color balance and Hue sedikit…. itu aje ….heheheh
.…
tnx….
.…
благодарю!…
.…
thanks!!…
.…
спс….
.…
tnx!…
.…
спасибо….
.…
thanks for information!!…
.…
tnx for info!…
.…
спс за инфу….
.…
спс!!…
.…
thanks….
.…
thanks for information!!…
.…
tnx for info!!…
.…
hello….
.…
thank you!…
.…
tnx for info….
.…
tnx for info….
.…
tnx!!…
.…
thanks….
.…
thanks….
.…
thanks!!…
.…
tnx for info!!…
.…
thanks….
.…
thank you!…
.…
tnx for info!!…
.…
thank you!…
.…
tnx!!…
.…
good info….
.…
tnx for info!!…
.…
hello….
.…
good!!…
.…
hello!!…
.…
thanks….